Category Archives: web design
10 Useful Browser Add-ons That Will Transform Your Tumblr Experience
FFFFALLBACK – A simple tool for bulletproof web typography.
FFFFALLBACK
A simple tool for bulletproof web typography.
It’s a brave new world. Web fonts are here, sparking an exciting new era in web design. Ffffallback makes it easy to find the perfect fallback fonts, so that your designs degrade gracefully.
So, in the spirit of bulletproof web design, we give you…
ffffallback the bookmarklet!Okay, so how do I use this thing?*
- Well… you don’t. We noticed you are using Internet Explorer. Unfortunately, this tool doesn’t work in IE at this time.
- If you have Firefox or Chrome installed, please visit this page in either of those browsers and follow the instructions.
- If you don’t have either of those browsers installed, we strongly encourage you to download Chrome or Firefox now!
- Drag the bookmarklet to your browser toolbar.
- Go to the page you want to test and click the bookmarklet.
- The bookmarklet will scan the CSS of the page in order to identify existing web fonts. Then, using magical unicorns and javascript rainbows, FFFFALLBACKclones the page and provides a tool where you can test and analyze different fallback font choices.
- You can also toggle open an input in order to change font-size, line-height, color, etc. Remember to use !important, as it’s…well, you know, important.
- Bulletproof your font-stacks and rejoice!
* Small caveat: this bookmarklet only works on webkit browsers (Chrome & Safari) or Firefox. We might get it working for IE and Opera if time permits. But I wouldn’t hold your breath.
For more background on how this came to be and why it’s important, read Type study: Choosing fallback fonts.
Questions, comments & feedback · Fork it on Github Handcrafted by @jbrewer and @shinypb, with love, in San Francisco.
Extra big high-fives to the kind souls whose encouragement brought this to life: Trent Walton, Tim Brown, Kyle Sollenberger, Yaron Schoen and Mandy Brown.
Tell the world about FFFFALLBACK!
via ffffallback.com
Single-direction margin declarations — CSS Wizardry—CSS, Web Standards, Typography, and Grids by Harry Roberts
This morning I awoke to find Smashing Magazine had retweeted a tweet I made two months ago about how you should always try and apply margins in one direction only. This, like most rules in web development, is a very general (and breakable) rule. It’s even a rule you can opt not to follow at all, but after receiving a slew of Tweets asking why, I thought I’d write up why it’s a rule I live by, and one I’d recommend to anyone… Continue reading
10 web development concepts designers should know | Feature | .net magazine
For over 10 years I’ve worked as a web developer, for most of that time my company has worked as the subcontracted development team, working alongside web designers on websites and applications. In addition, we have developed our own small CMS product, Perch, which is used by many web designers to provide simple content management for their sites. In the course of supporting Perch I get to see how people work, and the concepts that they struggle with.
A designer who freelances or runs their own agency, may find that they need to confidently explain technical concepts to clients. The end client is often unaware of the various specialisms behind launching a new site and relies on their web designer to guide them through the process. Therefore even if you tend to outsource development work, having an understanding of development can pay dividends in allowing you to discuss the technical parts of the job with your clients. In addition, when working with developers your knowledge will help to speed up communication and prevent misunderstandings.
This article contains some small tips and links to further reading, on subjects that I’ve found myself explaining when working with web designers on projects and when supporting Perch.
How to Create a Custom Theme for Your WordPress Blog with Minimal Coding Required
You want to start your own blog but you don’t want to look tacky by using an existing design. Creating your own theme can be daunting, but with some assistance you can have a unique design for your blog in no time. This post will help you put it all together using WordPress, the most popular (and free) blogging software available.
Creating a WordPress theme can take quite a bit of work when you’re starting from scratch because you have to put together quite a bit of PHP code (the programming language WordPress uses) before you can even get to creating the look and feel of your site. We’re going to save you the trouble by providing those files pre-made for you, plus a skeletal structure of the CSS you’re going to need to make your WordPress site look the way you want. The PHP code is based upon the work of Ian Stewart, but has been updated for WordPress 3.3.1. If you’re ready to get started, here’s what you’ll need:
New Year’s resolution
Instead of letting anger frustration and the urge to scream get to me I will try to just smile and stay calm when the answer is:
OK, Let me google that for you…..
Did you try turning it off and back on?
It’s a scam, just delete it
Yes, click OK…
I liked this: 7 Must-Have Web Apps For Designers And Developers Toolbox
There are many online tools and web applications out there, but getting by free and good ones is not that easy. Today, we are sharing 7 Must-Have Web Apps For Designers And Developers Toolbox. Read each entry in the list and see which one suits your needs best.
You are welcome if you want to share more online tools that our readers/viewers may like. Do you want to be the first one to know the latest happenings at SmashingApps.com, just subscribe to our rss feed and you can follow us on twitter and follow us on Digg as well to get updated.
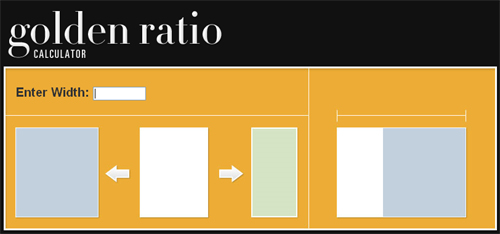
Golden Ratio

There are two scenarios the calculator is designed for. The first is that you have a column with a certain width (perhaps to achieve a nice word:line ratio). You wish to find a matching column. Type in the width and use the left side, which gives you both a smaller and larger column. The second scenario is that you have a container and wish to divide it in two. Type in the container width and use the right side measurements.
Convert Videos Into HTML5 Formats
via Addictive Tips:
Convert Videos Into HTML5 Formats, Upload To FTP With Easy HTML5 Video.
In addition to whole lot of new and easy ways to embed web elements, HTML5 brings the convenience of inserting videos directly into websites which comply with latest web standards. The HTML5 video can be easily streamed without requiring extra plug-in for any popular web browser, including Internet Explorer, Firefox, Google Chrome, Safari, and Opera. If you are working on HTML5 based websites, you may need a tool to convert videos/animations into HTML5 format without having to follow any complex procedures, so they can be easily embedded into your website. Continue reading
45+ Handy CSS3 Tools, Tutorials and Resources
CSS or Cascading Style Sheet is a special style sheet language used to create website layouts and styles. It has been extensively used by web developers all around the world and has proved its worth in the field of web development.
Recently CSS3 comes with some magnificent new features that support cross browser usability and help improving the web development. Mastering the skills in CSS3 helps you achieving a constant look for your website and allows you gain more control on its style and layout.
Here is a showcase of 45+ Valuable CSS3 Tool and Resources, as well as CSS3 Tutorials to let you understand the techniques and master the skills. Continue reading


 You want to start your own blog but you don’t want to
You want to start your own blog but you don’t want to 