CSS or Cascading Style Sheet is a special style sheet language used to create website layouts and styles. It has been extensively used by web developers all around the world and has proved its worth in the field of web development.
Recently CSS3 comes with some magnificent new features that support cross browser usability and help improving the web development. Mastering the skills in CSS3 helps you achieving a constant look for your website and allows you gain more control on its style and layout.
Here is a showcase of 45+ Valuable CSS3 Tool and Resources, as well as CSS3 Tutorials to let you understand the techniques and master the skills. We hope that this collection gives you understanding to have the edge in the world web development.
CSS3 Tools and Resources
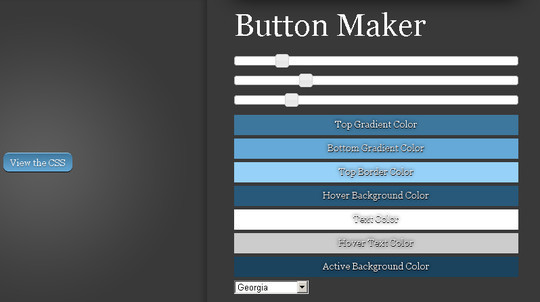
You will be provided with a number of sliders and color pickers that you can use to style your own CSS3 button. You can use the code in your own project.
With this tool, you can choose CSS properties from the list and fill in your required parameters and get the code with a live preview.
It is a CSS3 rule generator that acts as a type of playground. It lets you create a mixture of CSS3 tweaks and see a live preview. You can use it in your own file.
The CSS3 Gradient Generator is a powerful CSS based gradient tool designed for developers and designers to generate a gradient in CSS.
This tool provides you a set of sliders to test different transforms. For example; position, rotation, skew and more. You can get the code on the fly.
CSS3 Selectors Test automatically runs a large number of small tests which determines if your browser is compatible with a large number of CSS selectors. If it is not compatible with a particular selector it is marked as such. You can click on each CSS selector to see the results, including a small example and explanation for each of tests.
PIE makes Internet Explorer 6-8 capable of rendering several of the most useful CSS3 decoration features.
Modernizr is an open-source JavaScript library that helps you build the next generation of HTML5 and CSS3-powered websites.
Many new CSS3 feature previews and demos.
Techniques to Acquaint You With CSS 3
Learn some of the most popular new CSS3 features.
You will get a downloadable PDF file that contains entire listing of all the properties, selectors kinds and permitted values in the current CSS 3 specification from the W3C.
This tool supports 147 different colors by name including 17 standard colors plus 130 more. This tool also shows their RGB and hexadecimal values.
Article covering HTML5 and CSS3 combination advantages.
With this tool, you can design composite CSS3 boxes by means of an interface looking precisely like the one employed for applying Photoshop effects.
A pure-JavaScript CSS selector engine designed to be easily dropped in to a host library.
Web Designers’ Browser Support Checklist
This tool displays web browser support on HTML5 and CSS3.
CSS3 Tutorials
Sexy Image Hover Effects using CSS3
In this post artist is going to show to How to create a sexy css effect on image hover.This kinda effect you have seen before in Flash or in javascript as well.But why use Flash or js when CSS can do the same work.So lets do it …
Sexy Sliding Image Gallery in Pure CSS3
In this tutorial you will learn how to create a sexy sliding image gallery in pure CSS3.
Sexy Image effect like Flash in Pure CSS3
In this tutorial artist is going to show a very different image effect using only CSS3. Previously this kind of effect is only possible in flash or js but now this can be done easily in CSS3.
Creating a PHP and CSS3 Powered About Page
In this tutorial, we will be creating a simple about page that is powered by PHP, HTML5 and CSS3. It will present your contact information to your visitors, with an option for downloading it as a vCard (useful for importing it in third party applications).
In this short tutorial, we will be using the power of CSS3 effects and transitions, to build a JavaScript-free animated navigation menu which you can use to add a polished look to your website or template.
Photobooth with PHP, jQuery and CSS3
In this tutorial, we will be building a jQuery and PHP powered photobooth. It will allow your website visitors to take a snapshot with their web camera and upload it from a neat CSS3 interface.
Create a CSS3 Image Gallery with a 3D Lightbox Animation
In this short tutorial, you will learn how to Create a CSS3 Image Gallery with a 3D Lightbox Animation
Create a Slick CSS3 Button with box-shadow and rgba
In this tutorial you will learn how to create a Slick CSS3 Button with box-shadow and rgba.
CSS3 is here to make our lives easier as web designers and developers. While it’s not something we can always rely on heavily for layout purposes just yet, we can use it to enhance certain aspects of our designs by spending a considerably less amount of time doing so. Here are a few examples of how CSS3 can improve the web.
Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3
Here’s a tutorial that let’s you create a backward-compatible website using HTML5 and CSS3. If you are not interested in the tutorial, you can just download the free HTML5 template and customize it as you wish.
Create An Elegant Website With HTML 5 And CSS3
A very detailed tutorial that will help you create a website using HTML5 and CSS3. This template has been tested with major browsers. A preview has been included as well as a download folder that contains the templates and images used in the website.
Create a Grid Based Web Design in HTML5 & CSS3
Follow this step by step walkthrough of the making of a sleek website design for an eyewear brand in HTML5 and CSS3. We’ll build the HTML structure with the latest elements then style up the appearance of the site with CSS3 affects to match the original Photoshop concept with minimal use of background images.
Sliding CSS3 Transition Image Gallery
This tutorial will show you how to create a “slide” effect image gallery using CSS3 transitions.
CSS Transitions – Throwing polaroids at a table
In this tutorial you will be shown how CSS3 transforms and WebKit transitions can add zing to the way you present images on your site by transforming some basic images into lots of differently sized Polaroid photos scattered across a table.
jQuery Style Vertical Menu with CSS3 – No Javascript
In this tutorial you will learn how to create an animated sliding vertical menu using some cool CSS3 properties, like ‘-webkit-transition:’ which will allow you to animate the ‘:hover’ state of a simple un-ordered list.
By adding styling to the anchor tags some fancy -webkit-border-radius and -webkit-box-shadow you will give the menu some shape and depth and complete it with a background image for each list item to enhance the interfaces effect – Basically, making them look like their coming from underneath the ridge.
In this article, author will explain the common issues with using custom fonts, picking the matching fallback web safe fonts, and how to create a perfect fallback font style with Modernizr.
Adaptive & Mobile Design with CSS3 Media Queries
This tutorial will show you how to create a cross-browser adaptive design with HTML5 & CSS3 media queries.
CSS3 Rounded Image With jQuery
Learn to wrap a span tag around the image element to achieve rounded images which will be displayed right in all modern browsers.
CSS3 box-shadow and image hover effects
Explore a new way of adding drop shadow effects just by editing a style sheet.
Most search forms looks boring. Using a little CSS3, you can turn the old and boring form into something definitely modern and cool. A must read tutorial.
By using CSS3 gradients, transitions, 2d transforms and clipping, Roman Cortes achieved this pure CSS3 page flipping effect (no JavaScript is used). However, it works in Webkit browsers only (Safari and Chrome).
An attempt to create a 3D bar chart using CSS3. This example only works in the latest versions of Firefox, Chrome, Safari and Opera.
The Apple.com navigation menu created using only CSS3
In this tutorial you will learn how to create Apple.com inspired navigation menu using only CSS3.
Rotating billboard using only CSS3
In this tutorial you will learn how to create a Rotating billboard using only CSS3.
Animated CSS3 helix using 3d transforms
In this tutorial you will learn how to create a Animated CSS3 helix using 3d transforms.
This is an attempt to recreate our solar system using CSS3 features such as border-radius, trans forms and animations. The result is surprising and quite interesting.
A very interesting idea that doesn’t look very nice because of rotation rendering, but is worth experimenting nevertheless.
Creating a Realistic Looking Button with CSS3
In this tutorial you will learn how to create a realistic looking button with CSS3.
Pure CSS3 Animated AT-AT Walker from Star Wars
In this article you;kk walk-through the process of creating a CSS3 animation of an AT-AT Walker from The Empire Strikes Back. The author starts off by reviewing some CSS3 properties that made this animation possible. Then, he follows up with a list of the sections required to construct the AT-AT and the CSS3 code to move each section.
Paper Sticky Note Using Only CSS3
In this tutorial we will learn how to create a Paper Sticky Note Using Only CSS3.
Brought To You By

Do you want to advertise here? Click to get more info…















































You must log in to post a comment.