Author Archives: me
I’m at Poopy’s!
http://4sq.com/bBLXtQ
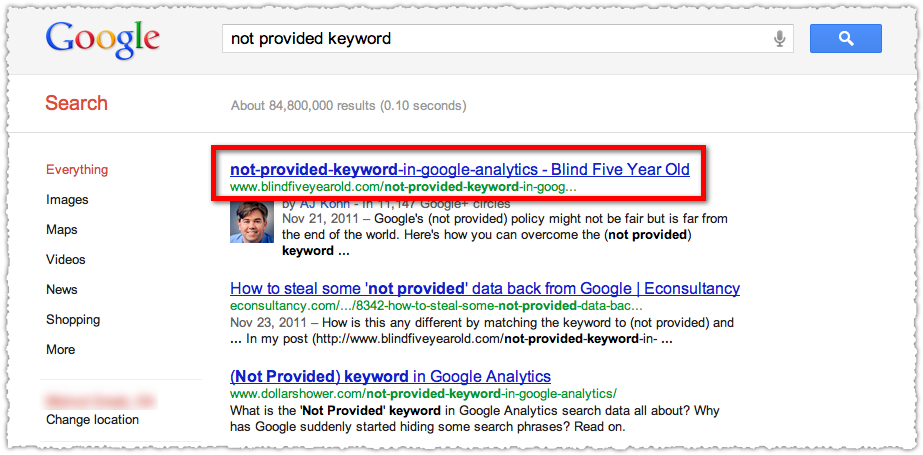
URL Titles via AJ Kohn
The other day I noticed something strange happening. Google was using my URL as the Title instead of my own Title tag.

Upon seeing this I kind of freaked out and immediately went to check the Title settings on this post. Everything was in order but I was using the original ‘Stop Whining About (Not Provided)’ Title tag.
The 20 most useful social media tools of 2011: Adam Vincenzini

Throughout 2011 we have been bringing you five new social media tools each week to show our love for you.
Now that December has arrived, we are bringing you the ‘best of the best’ as we countdown our picks for the top 20 of the year. Instead of giving you the top five today, we’ll start at the other end of the chart and bring you 20 through to 16.
Next week we’ll bring you 15 to 11 before unveiling the last two installments just before Christmas.
Are you ready to find out who rounds out our top 20? OK!! Continue reading
Source: Designers of Tumblr via (author unknown)
Get Mail Merge in Gmail with This Google Docs Template [Gmail Tip] via Melanie Pinola
Want to send a bunch of emails personalized to each recipient? Sending mass emails is easy using Microsoft Word’s mail merge, less so with Gmail. This Google Docs template, however, brings email merging to Gmail. More »
from Lifehacker November 29, 2011 at 11:30AM
The Best Ways to Keep Stress and Anxiety at Bay [Stress] via Melanie Pinola
It’s National Stress Out Week, which, contrary to what the name implies, means it’s time to try to combat poisonous stress. In honor of the occasion, we’ve rounded up some of our favorite ways to tackle stress of all kinds. More »
from Lifehacker November 09, 2011 at 08:30AM
I liked this: 7 Must-Have Web Apps For Designers And Developers Toolbox
There are many online tools and web applications out there, but getting by free and good ones is not that easy. Today, we are sharing 7 Must-Have Web Apps For Designers And Developers Toolbox. Read each entry in the list and see which one suits your needs best.
You are welcome if you want to share more online tools that our readers/viewers may like. Do you want to be the first one to know the latest happenings at SmashingApps.com, just subscribe to our rss feed and you can follow us on twitter and follow us on Digg as well to get updated.
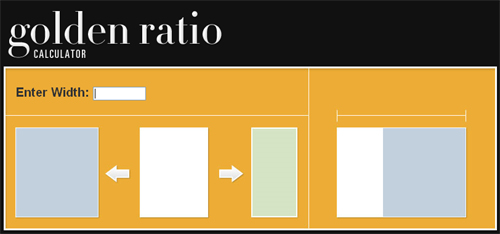
Golden Ratio

There are two scenarios the calculator is designed for. The first is that you have a column with a certain width (perhaps to achieve a nice word:line ratio). You wish to find a matching column. Type in the width and use the left side, which gives you both a smaller and larger column. The second scenario is that you have a container and wish to divide it in two. Type in the container width and use the right side measurements.
I liked this: Repurpose an IKEA Swing Arm Lamp into a Web Cam Boom
 For video chat, mounting your web cam over your monitor makes sense. For capturing your DIY projects and other filming, however, a boom arm is in order. This clever DIY hack turns a $9 IKEA lamp into a functional camera boom. Continue reading
For video chat, mounting your web cam over your monitor makes sense. For capturing your DIY projects and other filming, however, a boom arm is in order. This clever DIY hack turns a $9 IKEA lamp into a functional camera boom. Continue reading
I liked this: The Ultimate (Free!) WordPress Theme Development Toolkit
When building WordPress themes ( or any websites for that matter ) it helps to build up some resources that you can use over and over again to cut down on development time. The development process starts with the initial layout in a program like Photoshop or Fireworks and then on to the HTML / CSS coding. Once you have the required pages coded up, you can then start developing the theme itself and then finally testing the theme within WordPress.
Today’s post is one for your bookmarks as I roundup lots of resources for each stage of the development process. Continue reading